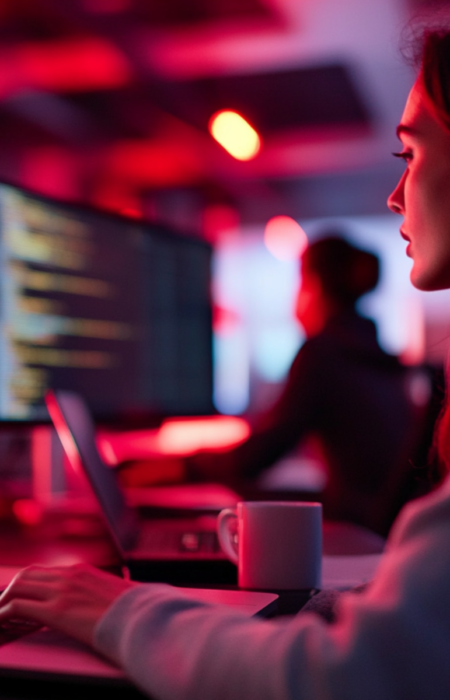
Tekoälyavustettu OpenAI-sovelluskehitys Azuressa

Azuren OpenAI:sta löytyy playground, jossa tehdä suurten kielimallien prompt engineeringiä ja testata mallin toimivuutta. Näistä olisi hyvä olla olemassa julkaistuja sovelluksiakin, ettei kokemus rajoitu vain hiekkalaatikkoleikeiksi. Siksi teinkin sovelluksen, johon käyttäjät voivat kirjautua selaimessa ja kokeilla kielimallia käytännössä. Olen nyt puoli vuosikymmentä kehittänyt analytiikkasovelluksia, ja olin vaikuttunut miten paljon Copilotin hyödyntäminen helpotti kehitystyötä. Tässä käytetty tekoälyavusteinen sovelluskehitys on toteutettu GitHub Copilot for Business -tuotteella.
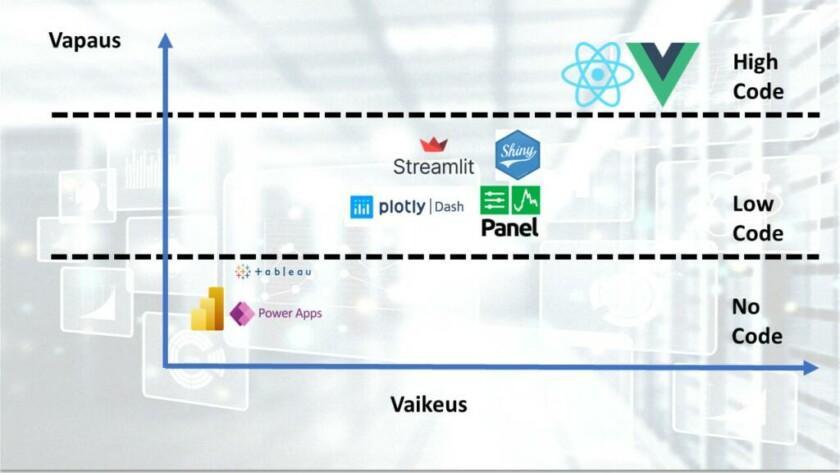
Sovelluskehittämisessä on hyvä valita itselle sopiva työkalu. Työkalun valintaan vaikuttaa periaatteessa kaksi pääkohtaa, eli kuinka paljon sovellusta on syytä räätälöidä sekä itse kehittäjien teknologiapino, eli mitä teknologioita he osaavat käyttää. Tämä tarkoittaa myös sitä, että on osattava tehdä valinta kehittämisen vapauden ja vaikeuden välillä. Esimerkiksi Reactilla pystyisi tekemään periaatteessa minkälaisen tahansa rikkaan graafisen applikaation, mutta se vaatii osaamista front-end-teknologioista, joita harvemmin esimerkiksi datatieteilijöillä on, eikä tulisikaan olla. Vastaavasti ”raahaa-ja-pudota”-tyyppisillä työkaluilla pääsee pienellä kynnyksellä ilman ohjelmointikokemusta liikkeelle, mutta silloin ollaan rajoittuneina niihin ominaisuuksiin, jonka ko. työkalu mahdollistaa. Tätä valintakysymystä voidaan kuvata seuraavalla kuvaajalla.

Kuvaaja 1: Sovelluskehityksen trade-off vaikeuden ja vapauden perusteella.
High-code-teknologiat (esim. React ja Vue) mahdollistavat korkean räätälöinnin, mutta ovat myös esimerkiksi data-analyytikon näkökulmasta vaikeakäyttöisiä. No-code-tyyppisillä ohjelmistoilla pystyy lähes kuka tahansa kehittämään analytiikkasovelluksia, kunhan hyväksytään ohjelmiston rajoitteet. Low-code-kehityksessä on käytössä työkalu, jolla edelleen pitää koodata, mutta jolla high-code-kehittämisen vaikeus on piilotettu ohjelmointikirjastojen taakse.
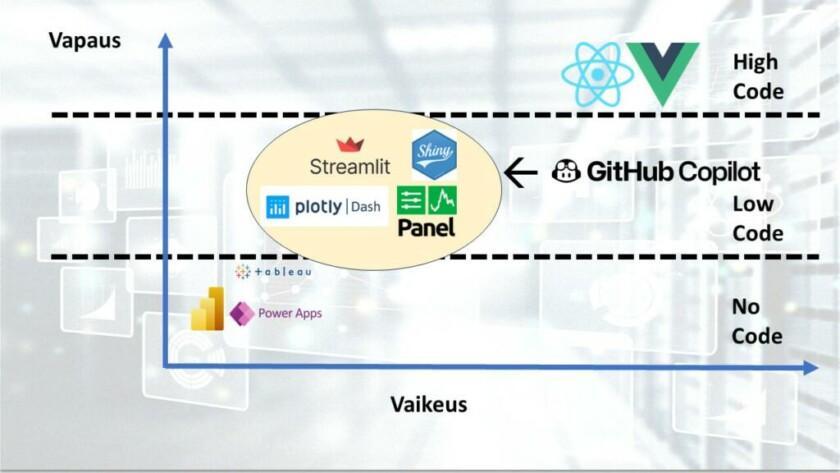
Tämä on ollut se kuva ennen Copilottien yleistymistä. Ennen, jos on tarvinnut tehdä valinta sen suhteen halutaanko korkeaa räätälöintiastetta vai helppoa kehitystä. Jos vastaus on ollut tarve mukauttaa visualisointeja ja data-aplikaatioiden toimintaa, niin data-asiantuntijoiden on ollut syytä opetella tarvittavien low-code kirjastojen APIen hyödyntäminen. Copilotit ovat mahdollistaneet sen, että koodin kirjoittaminen on avustettua kuten myös bugien korjaaminen ja koodin optimointi. Edelliseen kuvaajaan viitaten, muutos on ollut se, että low-code -kehittäminen on entistä helpompaa, eli ollaan siirrytty vaikeus-akselilla vasemmalle. Esimerkiksi Dash-koodia kirjoitettaessa voidaan käyttää Github Copilottia VS Codessa siten, että Copilot ehdottaa täydennettäviä koodirivejä, jolloin kehittäjän täytyy vain verifioida, että koodi tekee sitä mitä oli tarkoituskin ja tarvittaessa korjata vain pieniä osia koodista, kasvattaen siten tehokkuutta.

Kuvaaja 2: Kehittäjän valinta Copilot-aikakaudella.
Esimerkiksi Github Copilotin käyttöönotto sovelluskehityksessä on mahdollistanut sen, että esimerkiksi Dash-koodin kirjoittamisessa voidaan koodia täydentää Copilotilla. Sama tekemisen helpottumisen ilmiö pätee toki muihinkin kehitystyökaluihin, mutta itse vapauden suhteen pysytään edelleen vakiotasolla.
Python Dash – analytiikkasovellus Azuressa
Tämän ilmiön innoittamana tein esimerkkisovelluksen hyödyntäen Dash-nimistä open-source analytiikkakirjastoa. Dash on Plotly-nimisen kanadalaisen yrityksen perustama ohjelmointikirjasto, jolla pystyy tekemään rikkaita verkkopohjaisia analytiikkasovelluksia Pythonilla, ilman hands-on osaamista fronttikehitysteknologioista (React, HTML, CSS jne.).
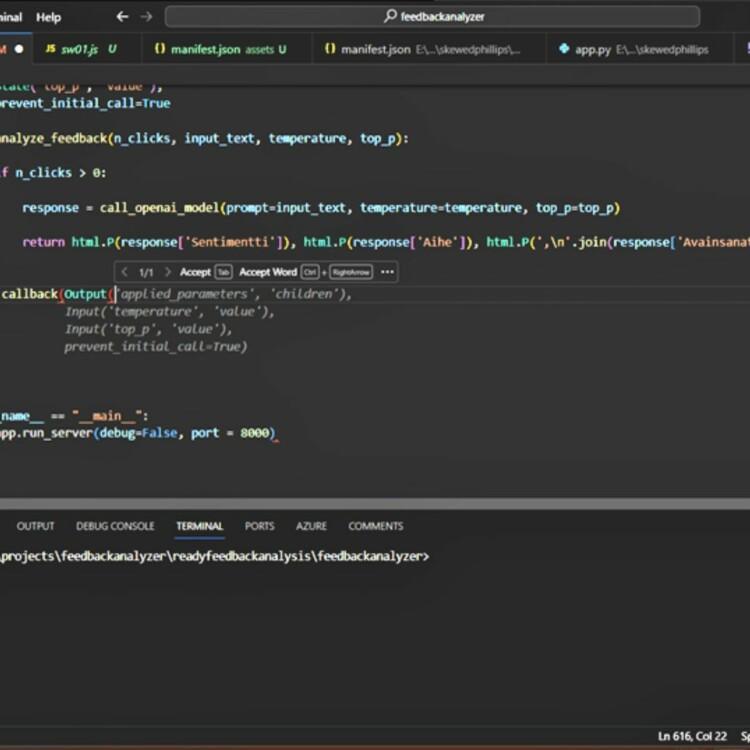
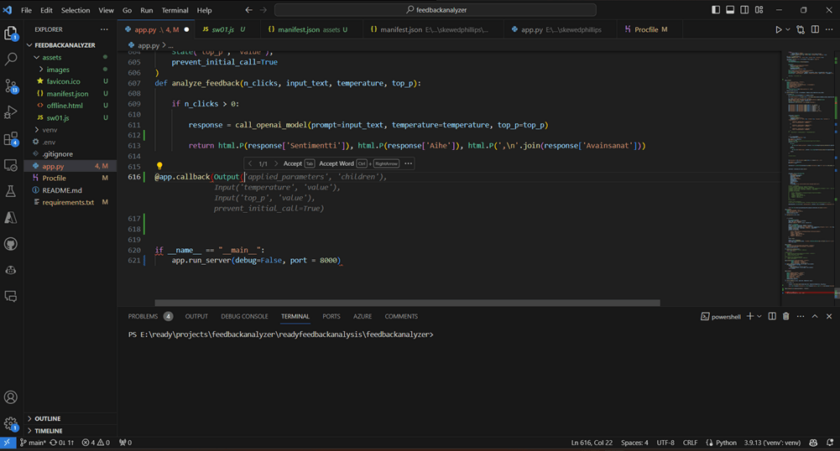
Itse kehitys Dashilla on aika suoraviivaista: yhdessä app.py -tiedostossa alustetaan Dash-applikaatio, luodaan sovelluksen rakenne (layout), ja määritellään callback-funktiot. Layout sisältää käytännössä Dashin ydinkomponentteja, kuten valintoja (alasvetovalikot, sliderit, radionapit jne.) sekä kuvaajien piirtoalustoja. Callbackit ovat dekoraattorifunktioita, jotka määritellään @callback -dekoraattorilla, ja joihin kirjoitetaan logiikka, miten ydinkomponentit vaikuttavat toisiinsa (esim. alasvetovalikosta valittaesssa arvon, kuvaaja päivittyy). Kaiken lisäksi olin asentanut Github Copilot -pluginin VS Codeen, joten Copilot osasi ehdottaa, miten tarvittavat koodit sai täydennettyä. Tekoälyavustaja mahdollistaa hyvin nopean koodin tuottamisen.

Kuva 1: Github copilot ehdottaa koodin täydennystä. Näin pystyin välttämään kirjoitusvirheitä ja tuottamaan koodin nopeammin.
Itse sovelluksessa on tarkoitus muuntaa avoimia asiakaspalautteita rakenteelliseen muotoon. Tässä tapauksessa se tarkoittaa prosessia, jossa avoin palaute muunnetaan json-muotoon, jonka avaimet ovat sentimentti, aihe ja avainsanat. Käytin tässä Azuren OpenAI studion chat playgroundia, jossa annoin GPT-3.5 Turbo -instanssilleni systeemiviestin sekä muutaman few shot -esimerkin. Systeemiviesti oli, ”että olet avustaja, joka muuntaa annetun asiakaspalautteen json-muotoon”. Esimerkkejä otin Turun kaupungin avoimesta palauterajapinnasta. Rajapinta antaa palautteen lisäksi muun muassa palautteen aiheen, mutta ei sentimenttiä (positiivinen, negatiivinen, neutraali) tai avainsanoja. Näistä jo vain muutaman esimerkin antaminen johti melko uskottaviin tuloksiin!
Otin OpenAI Studiosta projektin Python koodin ulos ja toin sen Dash-sovellukseeni. Tein Dashilla välilehdet, joissa pystyy analysoimaan yhden palautteen tai useamman palautteen tuomalla palautteet Excel-tiedostossa, sekä mallin parametrien tuunausvälilehden.

Video 1: Palautteiden analysoinnin sovelluksen käyttökokemus.
Sovelluksessa voi analysoida yhden palautteen, tuoda palautteet Excelinä ja analysoida useaa palautetta sekä tuunata mallin parametrit. Tässä kirjoitetaan ohjelmaan yksi palaute, minkä jälkeen ohjelma antaa sentimentin, aiheen ja avainsanat alla oleviin tekstilaatikkoihin.
Lopuksi vein projektin tiedostot omaan GitHub-repositoryyn eli koodivaraintoon. Tarvittavat tiedostot olivat app.py -tiedosto, jossa on ohjelman koodi, requirements.txt, jossa on määritelty sovelluksen tarvittavat Python-kirjastot sekä niiden versiot sekä assets-kansio. Assets-kansio on vapaaehtoinen ja Dash-sovellus lukee sieltä automaattisesti tarvittavia tiedostoja. Tässä tapauksessa halusin, että sovellus käyttää Ready Solutionsin faviconia, joten assets-kansiossa on vain favicon.ico -kuvatiedosto.
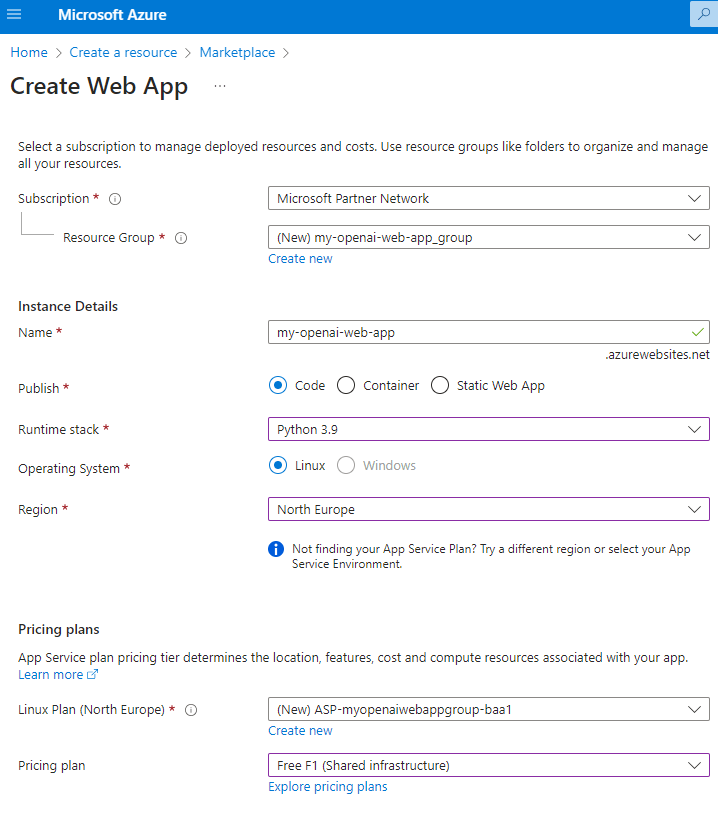
Azuressa määritin Azure App Servicen, johon yhdistin ko. repoon. Se tapahtuu perustamalla Web App -resurssi, jossa on valittavissa julkaisumuodoksi joko koodi, container tai staattinen web applikaatio. Dash-sovellusten osalta riittää valita koodi-vaihtoehtona, sillä Azure luo konttiratkaisun koodin päälle. Samassa saa valita muun muassa mitä Python versiota haluaa käyttää. Luontiprosessissa käyttöliittymä pyytää yhdistämään koodivaraintoon, johon kuuluu kirjautua omilla tunnuksilla. Luonnin jälkeen on mahdollista konfiguroida muun muassa ympäristömuuttujat ja autentikointi web applikaation asetuksissa. Web applikaation luonnin yhteydessä Azure tekee myös App Service Plan -resurssin, jossa voi esimerkiksi vaihtaa sovelluksen virtuaalikonetta tehokkaammaksi. Azuren ilmainen web-sovellusten ajoympäristö mahdollistaa sovelluksen käytön tunnin ajaksi päivässä. Tällä kirjoitushetkellä maksulliset palvelusuunnitelmat ovat noin 12 ja 490 euron kuukausihinnalla. Ajantasainen hinnoittelu on syytä aina tarkistaa Azuren hinnoittelulaskurilla.

Kuva 2: Azure Web App -resurssin perustaminen Dash-sovellusta varten.
Kuvassa on valittu julkaisumuodoksi koodi, joka pyörii Python 3.9. ajoympäristöllä. Hinnoittelumalliksi on valittu ilmainen, mikä mahdollistaa sovelluksen kuluttamisen selaimessa tunnin verran päivässä. Valmis sovellus on kulutettavissa osoitteessa <sovelluksen nimi>.azurewebsites.net.
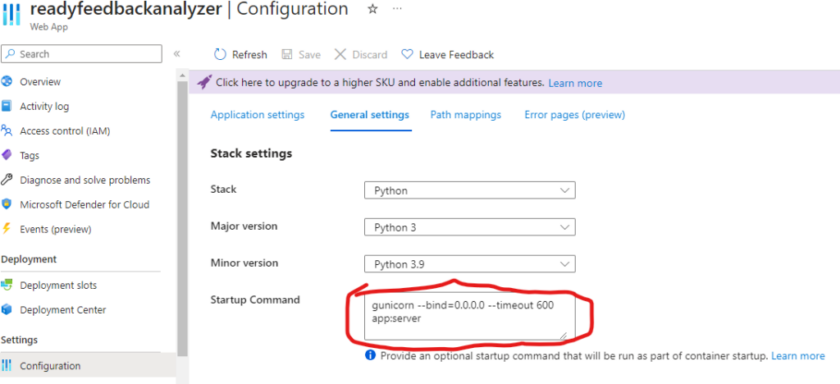
Aina kun muutokset päivitetään Githubiin, Azure hakee ne sieltä ja päivittää sovelluksen automaattisesti. Itse käyttöönotto Azuren App Servicessä käy kuten Flask-sovellusten kanssa, koska Dash on rakennettu Flaskin päälle. Ainoa ero Flaskiin on se, että sovellus vaatii gunicorn-komennon App servicen asetusten Startup Commandissa. Itse komento on muotoa gunicorn app:server, mikä viittaa Python-tiedostossa app.py määriteltyyn server -muuttujaan.

Kuva 3: Gunicorn -komento, joka käynnistää sovelluksen Azuressa.
Sovellusta voi nyt kirjautumisen jälkeen käyttää selaimessa!

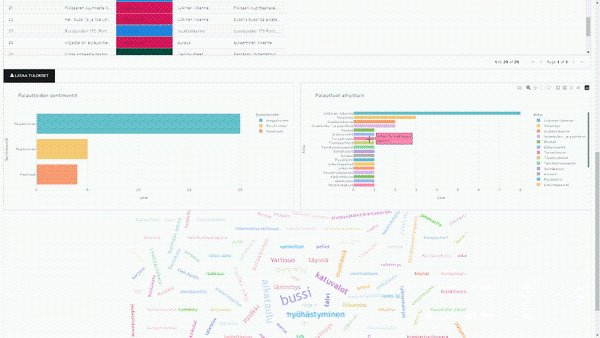
Video 2: Ohjelmaan voi myös tuoda xls(x) tai csv-tiedostossa palautteet. Ohjelma lukee Excelin Dash AGGrid -taulukkoon, johon voi suodatuksia. Käyttäjän täytyy valita missä sarakkeessa palaute on. Ohjelma analysoi palautteet, eli lähettää ne GPT-mallille, joka palauttaa sentimentit, avainsanat ja aiheet jokaiselle palautteelle. Ohjelmassa visualisoidaan analysoidut palautteet AGGridillä sekä jakaumat pylväsdiagrammeilla. Lisäksi avainsanat näytetään sanapilvenä.
Lopuksi vielä vastuullisuudesta. Azure OpenAI:n käytössä esimerkiksi tavalliseen OpenAI -ohjelmointirajapintaan on muun muassa se, että voidaan varmistaa, että kehityksessä käytetty data pysyy sillä maantieteellisellä sijainnilla, johon Azure OpenAI -resurssi on perustettu. Kehittäjien vastuulla on itse kehittämisen lisäksi myös vastuu toteuttaa projekti vastuullisen tekoälyn projektina. Tämä tulee muun muassa esille siitä, että perustaakseen Azure OpenAI -resurssin, on haettava lupaa erillisellä lomakkeella, minkä lisäksi aina kun resurssin luo, tulee hyväksyä vastuullisen tekoälyn ehdot.
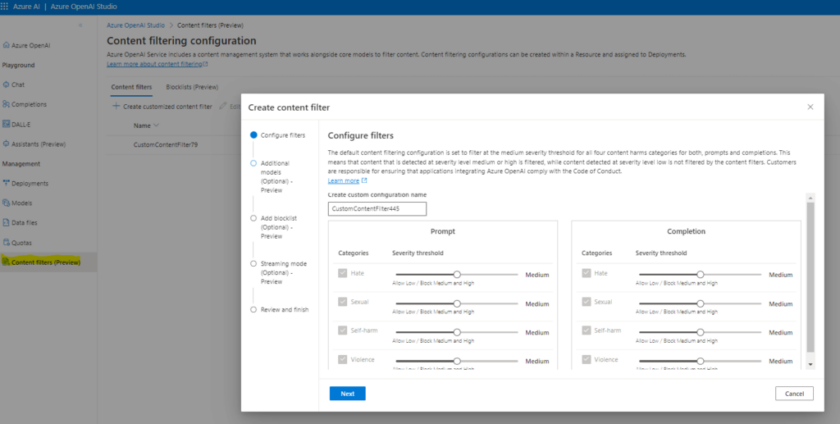
Microsoft on siksi integroinut vastuullisen tekoälyn työkaluja Azure OpenAI -studioon. Näihin lukeutuu muun muassa sisältösuodattimet, joilla pystytään tunnistamaan ja estämään asiattomia tekstejä GPT-mallien syötteessä ja tuloksissa. Lisäksi on mahdollista hyödyntää muun muassa blokkilistoja, joissa suodatetaan pois ei-haluttuja sanoja ja ilmauksia. Lisäksi Azuren OpenAI:sta löytyy mahdollisuus estää systeemitason viestien ylikirjoittaminen syöteteksteillä (Prompt shield) sekä estää malleja rikkomasta kopiointioikeuksia. Sisältösuodattimet lukeutuvat vastuullisen tekoälyn toteuttamisen teknisiin turvakeinoihin, minkä vuoksi niitä on hyvä ottaa käyttöön omassa kehityksessä.

Kuva 4: Sisältösuodattimien luonti Azure OpenAI:ssa. Sisältösuodattimia voi kustomoida sallimaan tai estämään kuvassa esitettyjen aiheiden esiintyminen syötteessä ja tuloksessa. Esimerkiksi, jos luetaan palautedataa, on mahdollista, että syötteessä on vihaisuuteen viittaavaa tekstiä, jolloin se voidaan sallia promptin puolelta. Mikäli rakennetaan ratkaisua, joka vastaa palautteisiin, on syytä blokata vastaavan sävyn vastaukset tuloksesta.
Tämän projektin tarkoituksena oli demota Azuren Open AI:n, App Servicen, Github Enterprisen, Github Copilotin ja Dashin muodostamaan teknologiastackiä ja tehdä niillä vastuullista low-code-kehitystä. Sanoisin, että opettelut poissulkien, tämän yksinkertaisen sovelluksen saanee tehtyä noin tunnin sisällä. Eniten tämä perustuu aikaisempaan Dash-osaamiseen ja Github Copilotin hyödyntämiseen kehityksessä. Siten Dash-kehitys voisikin muodostaa varteenotettavan vaihtoehdon Microsoftin Power Platformin rinnalle!
Tieturin koulutuksia aiheeseen
- AI-050: Develop Generative AI Solutions with Azure OpenAI Service
- Azure OpenAI
- AI-102: Designing and Implementing a Microsoft Azure AI Solution
- AI-900: Microsoft Azure AI Fundamentals
- Tekoälytyökalut IT-projektissa apuna
Katso myös aiheesta kattava webinaaritallenne Azure OpenAI osana analytiikkaa – NO-code ja LOW-code lähestymistavat käytännössä.

Tuomas Poukkula
Microsoft -sertifioitu datatieteilijä
Tuomas on arvostettu data-analytiikan ammattilainen, joka on muun muassa voittanut Datamenestyjät-kilpailun vuonna 2021. Hän on myös erikoistunut Microsoft -sertifioituna datatieteilijänä.