Mitä uutta on WCAG 2.2 -saavutettavuusohjeistossa?

Blogi on julkaistu aikaisemmin yhteistyökumppanimme Eficoden sivuilla 22.6.2021.
Tällä hetkellä laissa olevat saavutettavuusvaatimukset perustuvat nykyiseen verkkosisältöjen saavutettavuusohjeiden (WCAG) 2.1-versioon, joka julkaistiin kesällä 2018. Tätä kirjoittaessa seuraavan WCAG 2.2-version kehitystyö on pitkällä, ja julkaisua odotetaan vielä vuoden 2021 aikana. Vielä ei ole tiedossa, milloin eurooppalaista ja kansallista lainsäädäntöä päivitetään edellyttämään uutta standardia.
Miksi tästä pitäisi sitten välittää? WCAG 2.2 on taaksepäin yhteensopiva edellisten versioiden kanssa, eli on täysin turvallista ja suositeltavaa noudattaa kehityksessä ja testauksessa uusinta ohjeistoa sen julkaisun jälkeen, vaikka lainsäädäntö ei sitä vielä edellyttäisikään. Etenkin uusien palveluiden kehityksessä kannattaa huomioida uudet kriteerit.
Tavoitteet
WCAG-ohjeiston 2.2-version kehittämisessä oli tavoitteena parantaa saavutettavuusohjeita erityisesti kolmelle merkittävälle ryhmälle:
- käyttäjät, joilla on kognitiivisia tai oppimiseen liittyviä rajoitteita,
- heikkonäköiset käyttäjät ja
- mobiililaitteita käyttävät toimintarajoitteiset käyttäjät.
Uudet kriteerit
Vaikka uusi ohjeisto on melkein valmis, on syytä muistaa, että joitain kriteereistä vielä hienosäädetään tai jätetään pois ennen lopullista julkaisua. Samasta syystä tässä esitetyt kriteerien suomennokset voivat poiketa lopullisesta virallisesta suomennoksesta.
WCAG 2.2:ssa on 2.1:een verrattuna yhdeksän kokonaan uutta onnistumiskriteeriä. Lisäksi kriteeri 2.4.7 Näkyvä kohdistus on siirretty AA-tasolta A-tason kriteeriksi. Tämä on lukuisten näppäimistöä tai näppäimistörajapintaa käyttävien kannalta erinomainen uutinen.
Tiukennukset näkyvän kohdistuksen tyyleihin
Yksi merkittävimmistä muutoksista WCAG 2.2:ssa on näkyvään kohdistukseen tehdyt tiukennukset. Aiemmin on riittänyt, että selaimen oletuskohdistinta ei ole piilotettu, eikä A-tasolla ole vaadittu sitäkään. WCAG 2.1:ssä tuli mukaan vaatimus ei-tekstimuotoisen sisällön kontrastista (1.4.11), mutta se asetti vaatimukset vain kohdistetun elementin kontrastista suhteessa taustaan. Aiemmin AA-tasolla ollut yksinkertainen vaatimus näkyvästä kohdistuksesta (kriteeri 2.4.7) on siirretty WCAG 2.2:ssa A-tason kriteeriksi, ja AA- ja AAA-tasoille on tuotu uudet, täsmälliset vaatimukset siitä, miten kohdistetun elementin tulisi erottua.
Uusi AA-tason kriteeri 2.4.11 asettaa minimivaatimukset sille, miltä kohdistetun elementin pitäisi näyttää:
- Jonkin elementin osan kontrasti suhteessa kohdistamattomaan elementtiin on vähintään 3:1.
- Kontrastiltaan poikkeavan alueen pinta-ala vastaa jompaa kumpaa näistä:
- 1 pikselin levyinen reunus kohdistamattoman elementin ympärillä
- 4 pikselin levyinen, elementin lyhimmän sivun pituinen suorakulmio, jos alueen leveys on vähintään 2 pikseliä.
- Kontrastiltaan poikkeavan alueen kontrastin on oltava vähintään 3:1 suhteessa vierekkäisiin väreihin, tai alueen leveys on oltava vähintään 2 pikseliä.
- Kohdistuksessa oleva elementti ei saa kokonaan peittyä muun sisällön alle.
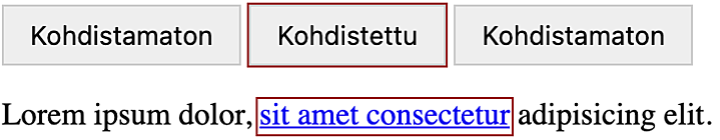
Jos yllä listatut vaatimukset menevät aluksi yli hilseen (minulla ainakin meni), ne on onneksi helpompi havainnollistaa muutamalla esimerkillä. Alla on esitetty kohdistustyylejä, jotka läpäisevät vaatimukset, kunhan reunuksen kontrasti taustaan ja kohdistamattomaan elementtiin on vähintään 3:1:
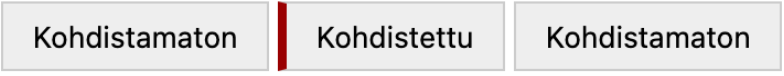
Yhden pikselin levyinen reunus kohdistetun elementin ympärillä

Kolmen pikselin levyinen viiva kohdistetun elementin alla

Neljän pikselin levyinen reunus elementin vasemmassa tai oikeassa reunassa.

AAA-tasolla (kriteeri 2.4.12) kohdistamattoman ja kohdistetun elementin välisen kontrastin on oltava vähintään 4,5:1, kontrastiltaan poikkeavan alueen pinta-alan on vastattava vähintään 2 pikselin kokoista reunusta elementin ympärillä. Elementti ei saa olla myöskään miltään osin muiden käyttöliittymän osien peitossa.
Vaikka uudet minimivaatimukset kohdistimen tyyleille vaikuttavat monimutkaisilta, käytännössä hyvän ja saavutettavan tyylin tekeminen ei tarvitse ole vaikeaa. Suunnittelussa kannattaa tähdätä hyvään ja näkyvään kohdistimeen, eikä pyrkiä läpäisemään kriteerejä rimaa hipoen. Esimerkiksi vaalealla taustalla 2 pikselin levyinen yhtenäinen tumma reunus kohdistettaessa voi läpäistä helposti sekä AA- että AAA-tason kriteerit.
Näkyvät kontrollit
Tämä uusi kriteeri koskee tilanteita, jossa käyttöliittymän komponentteja tulee näkyviin vasta, kun hiiren osoitin tai näppäimistön kohdistus on niissä. Uusi kriteeri ”3.2.7 Visible controls” edellyttää, että näiden komponenttien tunnistamiseksi ja löytämiseksi on oltava näkyvissä riittävä informaatio. Käytännössä tämä voi tarkoittaa esimerkiksi ohjetekstiä tai valikkopainiketta, joka kertoo piilossa olevien toimintojen olemassaolosta. Useimmissa tapauksissa on kuitenkin helpointa täyttää tämä kriteeri niin, ettei alkuunkaan laita mitään olennaisia kontrolleja piiloon.
Tämä kriteeri on ainakin allekirjoittaneelle hieman epäselvä siltä osin, mikä katsotaan riittäväksi informaatioksi. Videoelementtien ja sisältökarusellien osalta esimerkiksi todetaan, että komponentin olemassaolo riittää kertomaan sen, että se voi sisältää myös muita kontrolleja kuin ne, jotka ovat aina näkyvissä. On siis sallittua tehdä videoupotus, joissa osa kontrolleista on näkyvissä vain kun kohdistus on sen sisällä.
Kohteen minimikoko
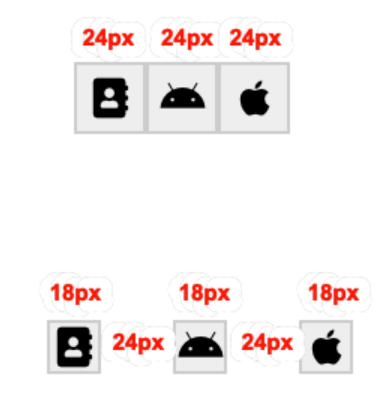
WCAG:ssa on jo entuudestaan ollut vaatimus kohteiden minimikoolle AAA-tasolla. Nyt vastaava, mutta lievempi vaatimus tuodaan myös AA-tasolle. 2.5.8 Target Size (Minimum) edellyttää, että käyttöliittymäkohteiden koko on vähintään 24 kertaa 24 pikseliä, paitsi jos kohteiden välissä on vähintään 24 pikseliä tilaa, kohde on osa tekstikappaletta (kuten linkki) tai kohteen esittämiseksi on välttämätöntä, että se on pienempi (esimerkiksi kartan pisteiden esittäminen).

Kannattaa muistaa, että tämän vaatimuksen täyttäminen hyödyttää kaikkia käyttäjiä, etenkin mobiililaitteissa. AAA-tason vaatimus 44 pikselin kokoisista kohteista on yleinen suositus käyttöliittymästandardeissa.
Turhaan toistuvien syötteiden välttäminen
Toisinaan lomakkeissa kysytään samoja tietoja useampaan kertaan. Esimerkiksi tilauslomakkeessa, jossa on erilliset kentät laskutus- ja toimitusosoitteelle, vaikka ne ovat usein keskenään samat. Uusi vaatimus “3.3.8 Redundant entry” edellyttää, että tällaisissa tilanteissa tietojen pitäisi olla joko valmiiksi syötettyjä, tai valittavissa niin, ettei niitä joudu syöttämään uudelleen. Poikkeuksena tästä vaatimuksesta ovat tilanteet, jossa tietojen uudelleen kysyminen on välttämätöntä esimerkiksi tietoturvasyistä tai jos aiemmin kysytyt tiedot eivät enää päde. Vaatimus koskee myös vain saman istunnon aikana tapahtuvia syötteitä, eli ei edellytä pitkäkestoista tietojen säilömistä.
Saavutettava tunnistautuminen
Uusi vaatimus saavutettavasta tunnistautumisesta (3.3.7 Accessible authentication) edellyttää, että tunnistautuminen olisi mahdollista myös ilman vaatimusta vaikkapa salasanan muistamisesta tai käsin kopioimisesta. Kriteerin täyttämiseksi riittää, että kirjautumislomake tukee kolmansien osapuolten ja selainten sisäänrakennettuja salasanahallintatoimintoja, eikä tekstin kopioimista ja liittämistä ole erikseen estetty.
Käytännössä tämä kriteeri siis ei vaadi erityistoimenpiteitä, ellei edellä mainittuja toimintoja yritetä aktiivisesti estää.
Raahauseleet
Kriteeri 2.5.7 edellyttää, että raahaamalla tehtävät toiminnot voidaan tehdä myös yksittäisillä osoittimen painalluksilla. Esimerkkejä:
- Kartta, jonka näkymää muutetaan raahaamalla, sisältää myös painikkeet siirtymiseen ylös, alas, vasemmalle ja oikealle.
- Jos kontrollin arvo asetetaan raahaamalla, sen yhteydessä on myös tekstikenttä arvon syöttämiselle.
Yhdenmukainen ohjetoiminto
Kriteeri 3.2.6 ei edellytä, että sivuilla on ohjetoiminto, mutta jos sellainen on, sen tulee olla jokaisella sivulla yhdenmukaisessa paikassa. Tällaisiksi ohjeiksi lasketaan esimerkiksi:
- yhteystiedot
- yhteydenottolomake
- aputoiminto, usein kysytyt kysymykset tai vastaava
- kokonaan automatisoitu botti.
Sijainti voi luonnollisesti vaihdella ruutukoosta tai ruudun suurennoksesta riippuen, mutta samassa koossa tai samalla suurennoksella aputoiminnon sijainnin tulisi olla yhdenmukainen. Jos palvelussa on useita eri tapoja ohjeiden tai avun saamiseen, kriteerin täyttämiseksi riittää, että yksi niistä on yllä kuvatulla tavalla saatavissa. Esimerkiksi yhteystiedot-linkki aina samassa paikassa sivuston päävalikossa.

Sivunvaihtojen merkitseminen
Tämä saattaa kuulostaa erikoiselta vaatimukselta verkkosisällön saavutettavuusohjeissa, mutta käytännössä uusi 2.4.13 -kriteeri koskee sisältöjä, joilla on jokin printti- tai pdf-vastine. Kriteeri edellyttää, että apuvälineitä hyödyntävät käyttäjät voivat löytää viitatun kohdan sisällössä esimerkiksi printtiversion sivunumeron perusteella. Hyväksyttävä ratkaisu olisi esimerkiksi artikkelin alussa oleva lista sivunumeroista, jotka on linkitetty ankkurilinkein niitä vastaaviin kohtiin sisällössä.
Muistilista
- Suunnittele selkeät kohdistintyylit.
- Älä piilota kontrolleja, tai jos piilotat, jätä jokin näkyvä vihje niiden olemassaolosta.
- Tee kohteista kooltaan vähintään 24 x 24 CSS-pikseliä, tai jätä niiden väliin ainakin 24 pikseliä.
- Älä pakota käyttäjää täyttämään samoja tietoja moneen kertaan yhden istunnon aikana.
- Tue salasanojen hallintasovelluksia: Älä estä tekstin kopiointia ja liittämistä tunnistautumisen yhteydessä.
- Jos jotain voi tehdä raahauseleillä, varmista että saman voi tehdä myös yksittäisillä painalluksilla.
- Pidä ohjetoiminnot samassa paikassa palvelun käyttöliittymässä.
- Jos sisällöllä on printtivastine, tue printtiversion sivunumeroiden löytymistä digitaalisessa sisällössä.
Isommat muutokset tulossa WCAG 3.0-versiossa
WCAG 2.2:n kanssa rinnakkain kehitetään suurempaa päivitystä WCAG-ohjeistoon, jossa tarkoitus on laittaa kriteerien rakenne ja pisteyttäminen kokonaan uusiksi. Sen kehittämisessä menee vielä todennäköisesti vuosia ja WCAG 2.x-ohjeistot elävät luultavasti vielä pitkään rinnakkain uuden standardin kanssa.
Daniel Koskinen, Eficode
Daniel on IAAP:n sertifioima saavutettavuusasiantuntija (CPWA), jonka työhön kuuluvat saavutettavuusauditoinnit, -koulutukset, UX-tutkimukset ja konsultointi. Taustaltaan Daniel on web-kehittäjä.